UX Best Practices für den Aufbau von Mitgliederseiten
Sie haben Landing Pages, CTAs, Kontaktformulare und alle grundlegenden Designmerkmale wie jeder andere auch. Aber der Unterschied zwischen einer Mitgliederseite und einer normalen Seite ist, dass Sie auch Menschen haben, die täglich oder wöchentlich für einen ganz bestimmten Zweck zurückkehren: Gemeinschaft.
Bei einer gemeinschaftsorientierten Website geht es nicht nur darum, ein statisches Kunstwerk zu schaffen. Sie müssen etwas Interaktives schaffen, das den Sinn für Gemeinschaft und Beiträge fördert.
Die Gestaltung einer hochgradig interaktiven Website bringt bestimmte Herausforderungen mit sich und erfordert bestimmte Lösungen, vor allem, wenn Sie das Benutzererlebnis für alle Beteiligten reichhaltig und erfüllend gestalten wollen.
Hier sind einige der besten Praktiken, die Sie bei der Gestaltung einer Community-basierten Mitgliedschaftsseite beachten sollten...
Berücksichtigen Sie Ihre Ziele
In den Worten von Jeff Horvath: "Eine gute Benutzererfahrung, wie auch ein messbarer ROI, entsteht normalerweise nicht zufällig. Sie ist das Ergebnis einer sorgfältigen Planung, Analyse, Investition und kontinuierlichen Verbesserung".
Die Planung für die besonderen Bedürfnisse einer Community unterscheidet sich von der Planung für die Besucher eines Blogs oder die Käufer einer E-Commerce-Website. Online-Communities sind organischer, und der Wert ergibt sich eher aus natürlichen Interaktionen als aus Inhalten oder Produktwerbung.
Eine gemeinschaftsbasierte Website verfolgt im Wesentlichen zwei Ziele: die Förderung der Gemeinschaft und die Erleichterung von Beiträgen. Jeder Teil Ihrer UX muss sich um diese beiden Dinge drehen.
Was bedeutet das nun genau?
Benutzerverhalten berücksichtigen
Menschen sind bekanntermaßen unberechenbar, und es kann schwierig sein, das Verhalten der Mitglieder zu steuern. Aber zum Glück gibt es ein paar Dinge, die die Mitglieder ziemlich konstant tun: stöbern, suchen und beitragen.
Durchsuchen von
Um die Mitglieder bei Laune zu halten, müssen Sie ihnen einen gewissen Wert für ihre Mitgliedschaft bieten. Ihre Nutzer fragen sich ständig: "Soll ich bleiben?" und "Wie lange muss ich hier sein?".
Wenn Sie Ihren Mitgliedern einen Mehrwert bieten und ihnen gleichzeitig die Möglichkeit geben wollen, immer wieder auf Ihre Website zurückzukehren, ist das Browsing die perfekte Möglichkeit, dies zu erreichen. Ihr Design sollte den Mitgliedern sofort sagen, wohin sie gehen und was sie sich ansehen sollen.
Erwägen Sie die Einbeziehung von Elementen wie:
- Inhaltsvorschau mit fetten Überschriften
- Vorschaubilder
- Handlungsaufforderungen zur Unterstützung der Nutzer beim Browsen
- Übersichtlicher Zugang zu zusätzlichen Inhalten (Kategorien, Verzeichnisse, Archive)
- Inhalte in verschiedenen Formen (Forenbeiträge, Posts, Artikel, Uploads, Bilder usw.)

Suche auf
Wenn Ihre Mitglieder nicht nach allgemeinen Inhalten suchen, dann suchen sie nach spezifischen Informationen. Irgendwann werden sie ein funktionierendes, hilfreiches und relevantes Suchwerkzeug erwarten, das ihnen nicht die Last aufbürdet, sich durch unnötige oder irrelevante Inhalte zu wühlen.
Suchfilter sollten sich auf Inhaltstypen, Mitglieder, Themen, Inhaltsdaten und Nutzerbewertungen konzentrieren, um eine Vielzahl von Suchoptionen für eine optimale Nutzererfahrung zu bieten.
Beitragender
Einer der größten Vorteile einer Mitgliederseite sind die Beiträge. Im Gegensatz zu Blogs, bei denen die meiste Interaktion ein "Gefällt mir", ein "Teilen" oder ein Kommentar ist, bieten gemeinschaftsbasierte Websites in der Regel einen größeren interaktiven Wert.
Gute UX-Optionen für Mitgliederbeiträge sind:
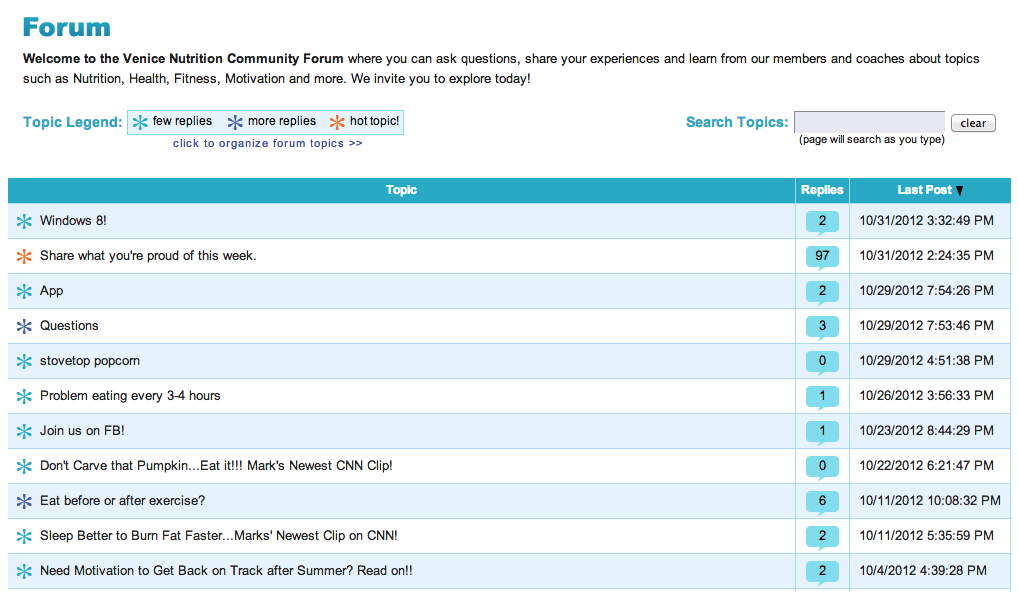
- Gemeinschaftsforen
- Inhalte und Formulare, die das Markieren anderer Mitglieder ermöglichen
- Freigabeoptionen für Mitgliederfotos und -videos
- Hochladen von Inhalten, die von Mitgliedern erstellt wurden

Der Schlüssel zum Erfolg für jede dieser Methoden ist, dass die Mitglieder mühelos eingebunden werden können. UX-Designer sollten starke CTAs, auffällige Schaltflächen und einfache Formulare einbauen, damit die Nutzer schnell und einfach Beiträge eingeben, überprüfen und veröffentlichen können.
Anmelde-UX berücksichtigen
Ein weiterer großer Unterschied zwischen der UX einer normalen Website und einer Mitgliederseite ist die Anmeldung.
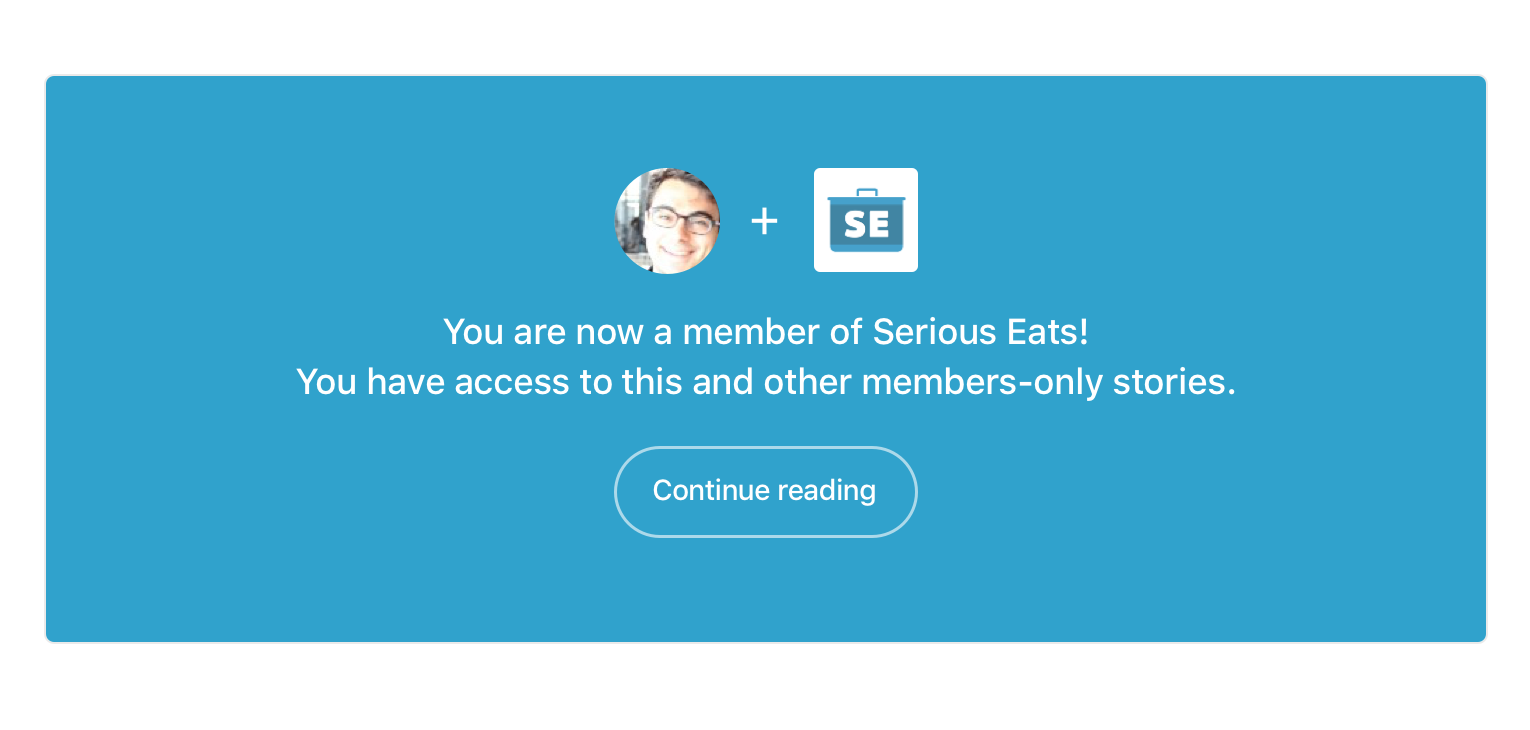
Ihre Mitgliederseite wird im Wesentlichen zwei Fronten haben: Ihre Homepage vor der Anmeldung und Ihre Homepage nach der Anmeldung.
Ihre Anmeldeseite nach der Anmeldung enthält andere Inhalte und Funktionen - in der Regel den Zugang zu einem Mitglieder-Dashboard oder andere interaktive Optionen, die Besuchern nicht zur Verfügung stehen -, aber das Branding und der allgemeine Eindruck der Anmeldeseite nach der Anmeldung sollten derselbe sein.
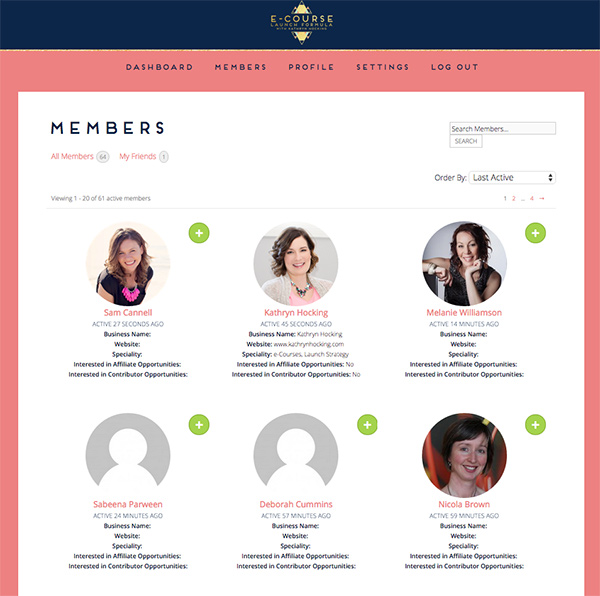
Zum Beispiel, Kathryn Hocking's E-Course Launch Formula Programm macht eine großartige Arbeit des Festhaltens an Branding, Style Guides, und Thema in ihrer gesamten Website, einschließlich ihrer Pre-Sign-in Inhalt, ihre Verkäufe Seite, E-Mails und sogar in ihre Mitglieder Bereich (Post-Sign-in-Seiten).

Hier sind einige Dinge, die Sie in Ihre Vorab-Anmeldeseiten aufnehmen sollten:
- Starke CTAs, die Nutzer zur Teilnahme einladen
- Wertangebote für Nicht-Mitglieder
- CTAs und visuelle Hinweise, die den Mitgliedern zeigen, wo sie sich anmelden können
Einige Dinge, die Sie in Ihre Post-Sign-in-Seiten aufnehmen sollten, könnten sein:
- Eine Community-Aktivitäten-Feed
- Personalisierte Links
- Neuester Inhalt
- CTAs zur Anmeldung für Veranstaltungen, zum Herunterladen von Inhalten usw.
- Benachrichtigungen über Veranstaltungen oder Neuigkeiten der Gemeinschaft

Obwohl jede Seite unterschiedliche Elemente enthält und einen anderen Zweck verfolgt, ist es am besten, für beide Seiten dasselbe Branding und denselben Style Guide zu verwenden, um bei den Nutzern ein Gefühl der Einheitlichkeit zu schaffen.
Mitgliedsprofile berücksichtigen
Ein anderer, komplizierterer Aspekt von Mitgliederseiten sind die Mitgliederprofile selbst. UX-Designer sollten diese Profile wie die Online-Identität eines Mitglieds betrachten - sie sind Momentaufnahmen, die jedem Mitglied ein Gefühl der Zugehörigkeit vermitteln, daher ist es wichtig, was Sie ihnen erlauben, in ihr Profil aufzunehmen (oder nicht).
Eine gute Profilseite sollte Elemente einer Online-Persona enthalten - einen Abschnitt "Über mich", einen Link zu einer persönlichen Website, Kontaktinformationen, Fotos usw. - sowie Beispiele dafür, wie sie zur Gemeinschaft beigetragen haben.

Bei der Gestaltung des Profils ist Folgendes zu beachten:
- Persönliche und berufliche Zugehörigkeit
- Bedenken hinsichtlich des Datenschutzes
- Fotos und Avatare
- Abzeichen und Auszeichnungen für gesellschaftliches Engagement
- Auflistung der Mitgliedschaftsstufe (falls zutreffend)
- Bearbeitungsschaltflächen für die Aktualisierung des eigenen Profils
- Nur-Ansicht-Status für die Anzeige des Profils eines anderen Mitglieds
- "CTAs "Mitgliedschaft erneuern
- Links zu Newslettern oder vorgestellten Inhalten
- Forumsthemen oder Kategorien
- Benachrichtigungen über Ereignisse und Nachrichten
Das Hauptziel eines guten Mitgliederprofils ist es, seine oder ihre Persönlichkeit für andere Mitglieder zu präsentieren, das allgemeine Engagement zu verbessern und auch für das Mitglied selbst Aktualisierungen und wichtige Informationen bereitzustellen.
Abschließende Überlegungen
Bei der Gestaltung einer Community-Site geht es letztlich mehr um die Benutzerfreundlichkeit als um das Aussehen, aber beide Dinge gehen Hand in Hand.
Es ist wichtig, ein starkes Design zu haben, aber sich auf Elemente zu konzentrieren, die für Communities einzigartig sind, wie z. B. browserfreundliche Inhalte, leistungsstarke Suchmaschinen und Bereiche, in denen die Mitglieder Beiträge leisten können.
Es ist auch eine bewährte Praxis, sich auf die Schaffung einer guten UX für Nicht-Mitglieder zu konzentrieren, bevor sie sich anmelden, sowie für Mitglieder nach der Anmeldung, mit einem hochfunktionalen Mitglieder-Dashboard und Profil, das Personas vorstellt und weiteres Engagement ermöglicht.
Wenn die UX richtig gemacht ist, wird die Community wachsen und sowohl für Mitglieder als auch für Nicht-Mitglieder von zunehmendem Wert sein.
Joanne
Joanne ist eine Autorin, die sich darauf spezialisiert hat, Inhabern von Online-Websites den Aufbau eines florierenden Mitgliedschaftsgeschäfts zu vermitteln.
 Blog
Blog Podcast
Podcast Unterstützung
Unterstützung Kunden-Login
Kunden-Login