Práticas recomendadas de UX para criar sites de associação
Você tem páginas de destino, CTAs, formulários de contato e todos os recursos básicos de design, como todo mundo. Mas a diferença entre um site de associação e um site normal é que você também tem pessoas que retornam diariamente ou semanalmente com um objetivo muito específico: comunidade.
Ter um site baseado na comunidade não significa apenas criar uma obra de arte estática. É preciso criar algo interativo que promova um senso de comunidade e contribuição.
O design de um site altamente interativo traz certos desafios e exige certas soluções, especialmente se você quiser tornar a experiência do usuário rica e satisfatória para todos os envolvidos.
Aqui estão algumas das práticas recomendadas que você deve ter em mente ao se aprofundar no design de um site de associação baseado na comunidade...
Considere suas metas
Nas palavras de Jeff Horvath, "Uma boa experiência do usuário, assim como um ROI mensurável, normalmente não acontece por acaso. É o resultado de planejamento cuidadoso, análise, investimento e melhoria contínua."
Planejar para as necessidades exclusivas de uma comunidade é diferente de planejar para os visitantes de um blog ou para os compradores de um site de comércio eletrônico. As comunidades on-line são mais orgânicas, e o valor vem das interações naturais, e não do conteúdo ou da promoção do produto.
Um site baseado em uma comunidade terá essencialmente dois objetivos em mente: promover a comunidade e facilitar a contribuição. Cada parte de sua experiência do usuário precisa girar em torno desses dois aspectos.
Então, o que isso significa exatamente?
Considere o comportamento do usuário
Os seres humanos são notoriamente imprevisíveis, e gerenciar o comportamento dos membros pode ser difícil. Mas, felizmente, há algumas coisas que os membros tendem a fazer de forma bastante consistente: navegar, pesquisar e contribuir.
Navegação
Para manter os membros satisfeitos, é preciso oferecer a eles um determinado nível de valor por sua associação. Seus usuários estão sempre perguntando: "Devo ficar?" e "Quanto tempo preciso ficar aqui?"
Se você deseja agregar valor aos membros e, ao mesmo tempo, dar a eles a chance de retornar constantemente ao seu site, a navegação é a maneira perfeita de fazer isso. Seu design deve informar imediatamente aos membros onde ir e o que ver.
Considere incluir elementos como:
- Visualizações de conteúdo com títulos em negrito
- Imagens em miniatura
- Chamadas à ação para ajudar os usuários a navegar
- Acesso claro a conteúdo adicional (categorias, diretórios, arquivos)
- Conteúdo em uma variedade de formas (tópicos de fóruns, postagens, artigos, uploads, imagens, etc.)

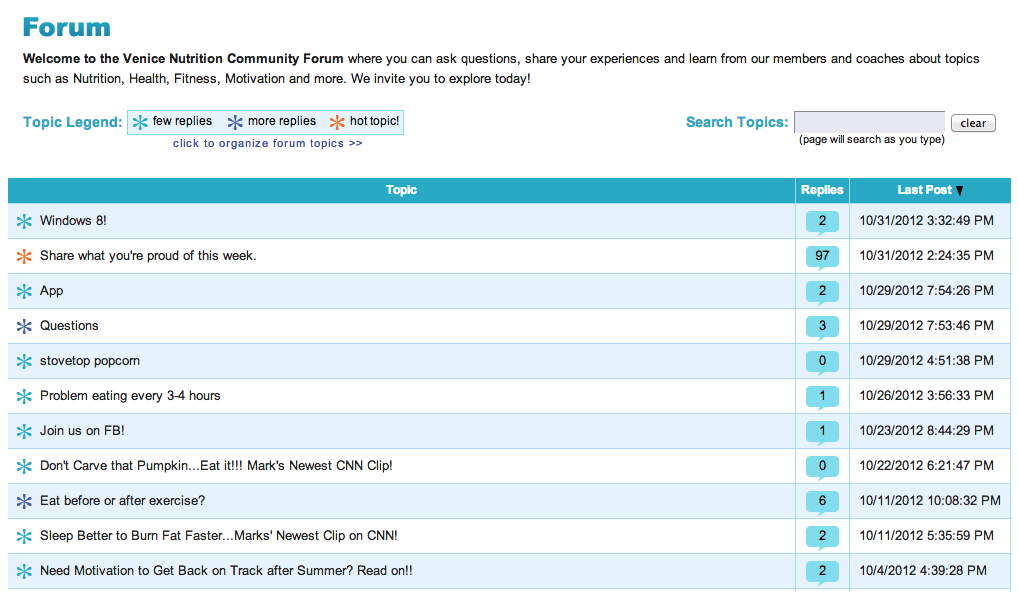
Busca
Se os seus membros não estiverem navegando em busca de conteúdo geral, eles estarão procurando informações específicas. Em algum momento, eles esperarão uma ferramenta de pesquisa funcional, útil e relevante que não os sobrecarregue com conteúdo desnecessário ou irrelevante.
Os filtros de pesquisa devem se concentrar em tipos de conteúdo, membros, tópicos, datas de conteúdo e classificações de usuários para oferecer uma variedade de opções de pesquisa para otimizar a experiência do usuário.
Contribuição
Uma das maiores vantagens de um site de associação é a contribuição. Ao contrário dos blogs, em que a maior parte da interação que você recebe é uma curtida, um compartilhamento ou um comentário, os sites baseados em comunidades tendem a oferecer mais valor interativo.
Boas opções de UX para a contribuição dos membros incluem:
- Fóruns da comunidade
- Conteúdo e formulários que permitem marcar outros membros
- Opções de compartilhamento para fotos e vídeos de membros
- Carregamento de conteúdo gerado por membros

A chave para o sucesso de qualquer um desses métodos é que o envolvimento dos membros deve ser fácil. Os designers de UX devem incluir CTAs fortes, botões proeminentes e formulários simples para permitir que os usuários insiram, revisem e publiquem de forma rápida e fácil.
Considere a experiência de usuário de login
Outra grande diferença entre a experiência do usuário de um site normal e de um site de associação é o login.
Seu site de associação terá basicamente duas frentes: sua página inicial antes do login e sua página inicial depois do login.
Sua página de login posterior contém conteúdo e recursos diferentes - geralmente acesso a um painel de controle de membros ou outras opções interativas não disponíveis para visitantes - mas a marca e a sensação geral da página de login posterior devem ser as mesmas.
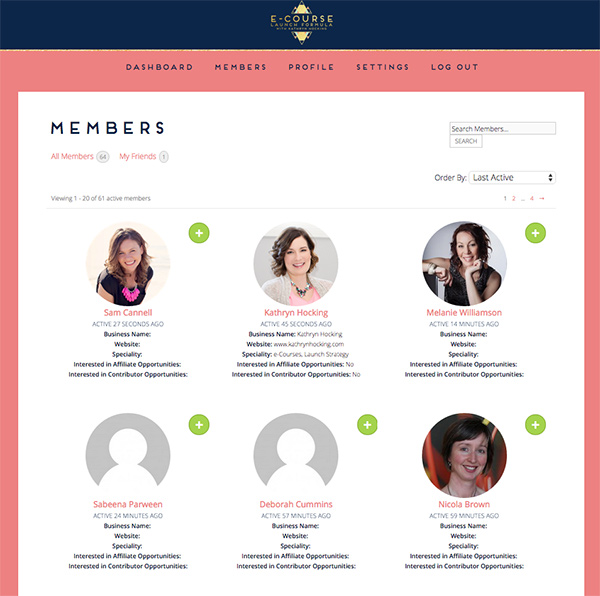
Por exemplo, o programa E-Course Launch Formula (Fórmula de Lançamento de Curso Eletrônico) de Kathryn Hocking faz um excelente trabalho ao manter a marca, os guias de estilo e o tema em todo o site, inclusive no conteúdo de pré-inscrição, na página de vendas, nos e-mails e até mesmo na área de membros (páginas pós-inscrição).

Aqui estão alguns itens a serem incluídos em suas páginas de pré-inscrição:
- CTAs fortes que convidam os usuários a participar
- Propostas de valor para não membros
- CTAs e dicas visuais mostrando aos membros onde fazer login
Alguns itens a serem incluídos em suas páginas de login de postagem podem incluir:
- Um feed de atividades comunitárias
- Links personalizados
- Conteúdo mais recente
- CTAs para registro em eventos, download de conteúdo, etc.
- Notificações de eventos ou notícias da comunidade

Embora cada página inclua elementos diferentes e tenha uma finalidade diferente, é melhor usar a mesma marca e o mesmo guia de estilo para ambas, a fim de criar um senso de unidade entre os usuários.
Considere os perfis dos membros
Outro aspecto mais complicado dos sites de membros são os próprios perfis dos membros. Os designers de UX devem pensar nesses perfis como a identidade on-line de um membro - eles são instantâneos que dão a cada membro um senso de pertencimento, portanto, o que você permite que eles incluam (ou não) em seu perfil é importante.
Uma boa página de perfil deve incluir elementos de uma personalidade on-line - uma seção "sobre mim", um link para um site pessoal, informações de contato, fotos etc. - e também apresentar exemplos de como a pessoa contribuiu para a comunidade. - além de apresentar exemplos de como a pessoa contribuiu para a comunidade.

Ao considerar o design do perfil, considere o seguinte:
- Afiliações pessoais e profissionais
- Preocupações com a privacidade
- Fotos e avatares
- Distintivos e prêmios para o envolvimento da comunidade
- Listagem do nível de associação (se aplicável)
- Botões de edição para atualizar seu próprio perfil
- Estado somente de visualização para ver o perfil de outro membro
- "CTAs "Renovar associação
- Links para boletins informativos ou conteúdo em destaque
- Tópicos ou categorias do fórum
- Notificações de eventos e notícias
O principal objetivo de um bom perfil de membro é mostrar sua personalidade para os outros membros, melhorar o envolvimento geral e fornecer atualizações e informações importantes para o membro também.
Considerações finais
O design de um site de comunidade é, em última análise, mais uma questão de experiência do usuário do que de tornar as coisas bonitas, mas ambas as coisas andam de mãos dadas.
É importante ter um design sólido, mas concentrar-se em elementos exclusivos das comunidades, como conteúdo amigável ao navegador, mecanismos de pesquisa avançados e áreas de contribuição para os membros.
Também é uma prática recomendada concentrar-se na criação de uma boa experiência do usuário para os não membros antes de se cadastrarem, bem como para os membros depois de se cadastrarem, com um painel e um perfil de membro altamente funcionais que mostrem as personas e permitam um maior envolvimento.
Se a experiência do usuário for bem feita, a comunidade crescerá e terá cada vez mais valor para membros e não membros.
Joanne
Joanne é uma escritora especializada em educar os proprietários de sites on-line sobre como criar um negócio de associação próspero.
 Blog
Blog Podcast
Podcast Suporte
Suporte Login do cliente
Login do cliente